
by Shariful Islam | Aug 16, 2024 | Divi Carousel |
Creating a Carousel Slider for Divi: WP Plugins and JS Packages
For showing the images, testimonial, product in slider or carousel enhance the user experiences generally use different types of wp plugin or js packages. This article will explore some of the most popular tools for creating a carousel slider in Divi, including WP plugins and JS packages such as Swiper.js, Slick, Glide.js, OwlCarousel2, Splide.js, and Swiffy Slider.
Understanding Carousel Sliders
Carousel sliders are rotating sets of content, often used to display images, text, or videos. It provides a way to showcase multiple items in a limited space, allowing users to navigate through the content using arrows, dots, or swipe gestures. The dynamic nature of sliders makes them a popular choice for homepages, portfolios, and e-commerce sites.
WP Plugins for Divi Carousel Sliders
1. Divi Carousel Module
The Divi Carousel Module is a popular choice for adding carousels to your Divi website. It allows you to create image sliders, testimonial sliders, and more without any coding. The module integrates seamlessly with Divi, providing various customization options such as animation effects, slide duration, and navigation styles.
Features:
- Easy integration with Divi Builder.
- Customizable slides with multiple content types.
- Responsive design for mobile devices.
- Various animation and transition effects.
2. Smart Slider 3
Smart Slider 3 is a powerful plugin that offers advanced features for creating carousels. With its intuitive drag-and-drop interface, you can build beautiful sliders in no time. It also provides numerous templates and design elements, making it easy to create unique and engaging sliders.
Features:
- Drag-and-drop slider builder.
- Pre-designed templates and animations.
- Support for images, videos, and layers.
- Fully responsive and SEO optimized.
3. Slider Revolution
Slider Revolution is one of the most popular slider plugins for WordPress. It offers a wide range of features, including animated layers, full-screen sliders, and parallax effects. With its visual editor, you can create stunning sliders with ease. Although not specifically designed for Divi, it integrates well with the theme.
Features:
- Visual editor with drag-and-drop functionality.
- Advanced animations and transition effects.
- Wide range of add-ons for enhanced functionality.
- Mobile-friendly and responsive design.
JavaScript Packages for Carousel Sliders
For those who prefer more control over their slider design, JavaScript packages offer a flexible alternative to plugins. Below are some of the most popular JS packages for creating carousel sliders.
1. Swiper.js
Swiper.js is a modern, mobile-friendly slider library known for its smooth transitions and touch-friendly features. It’s highly customizable and works well with Divi for creating image galleries, content sliders, and more.
Features:
- Touch and drag support for smooth navigation.
- Responsive design for mobile and desktop.
- Extensive API for customization and control.
- Lightweight and fast-loading.
2. Slick
Slick is a highly configurable slider library with numerous features such as lazy loading, autoplay, and custom animations. It’s easy to set up and integrates seamlessly with Divi, making it a great choice for building custom sliders.
Features:
- Multiple slide and fade effects.
- Fully responsive with adaptive heights.
- Lazy loading for improved performance.
- RTL support and swipe navigation.
3. Glide.js
Glide.js is a lightweight JavaScript library for building carousels and sliders. It focuses on performance and flexibility, making it an ideal choice for developers looking to create custom slider designs.
Features:
- Lightweight and fast performance.
- Modular architecture for easy customization.
- Touch and swipe support.
- Works with vanilla JavaScript and frameworks.
4. OwlCarousel2
OwlCarousel2 is a popular and easy-to-use jQuery plugin for creating responsive carousels. It offers various options for customization and is compatible with Divi, making it a versatile choice for any website.
Features:
- Responsive with touch and drag support.
- Multiple items per slide and custom animations.
- Autoplay and loop options.
- Fully customizable with themes and styles.
5. Splide.js
Splide.js is a lightweight and flexible slider library with a focus on performance and accessibility. It offers a wide range of features and is compatible with Divi for creating stunning sliders.
Features:
- Lightweight and fast-loading.
- Flexible with various slide types and layouts.
- Responsive design for any screen size.
- Extensive API for customization.
6. Swiffy Slider
Swiffy Slider is a powerful slider library that supports a wide range of features, including parallax effects and animations. It is compatible with Divi and can be used to create eye-catching sliders with ease.
Features:
- Advanced animations and parallax effects.
- Touch and swipe support for smooth navigation.
- Fully responsive and customizable.
- Compatible with various content types.
Integrating a Carousel Slider into Divi
Once you have chosen the appropriate plugin or JavaScript package, integrating a carousel slider into your Divi website is straightforward. Here’s a step-by-step guide on how to do it:
Using a Plugin
- Install and Activate the Plugin: Go to the WordPress admin dashboard, navigate to Plugins > Add New, and search for the desired plugin (e.g., Divi Carousel Slider 3). Install and activate it.
- Create a Slider: Follow the plugin’s instructions to create a new slider. Customize it using the available options to fit your website’s design.
- Add the Slider to Divi: Once the slider is created, use the Divi Builder to add it to your page. Most plugins provide a shortcode or module that you can insert into your layout.
Using a JavaScript Package
- Include the JS Package: Download the JavaScript library (e.g., Swiper.js) and include it in your theme’s functions.php file or use a plugin like Code Snippets to add it to your site.
- Create the HTML Structure: Add the HTML structure for the slider in the Divi Builder. Use custom modules or code snippets to include the necessary elements.
- Initialize the Slider: Use custom JavaScript to initialize the slider and configure its options. Add the script to your page or theme to ensure it runs correctly.
- Style the Slider: Use CSS to style the slider and match it with your website’s design. Customize the navigation, transitions, and other elements as needed.
Conclusion
Integrating a carousel slider into your Divi website can significantly enhance its visual appeal and user experience. Whether you choose a WordPress plugin or a JavaScript package, there are plenty of options available to suit your needs. By leveraging tools like Divi Carousel Module, Smart Slider 3, Swiper.js, and others, you can create stunning sliders that showcase your content effectively. Experiment with different features and customizations to find the perfect solution for your site.

by Shariful Islam | Sep 9, 2023 | Divi Carousel |
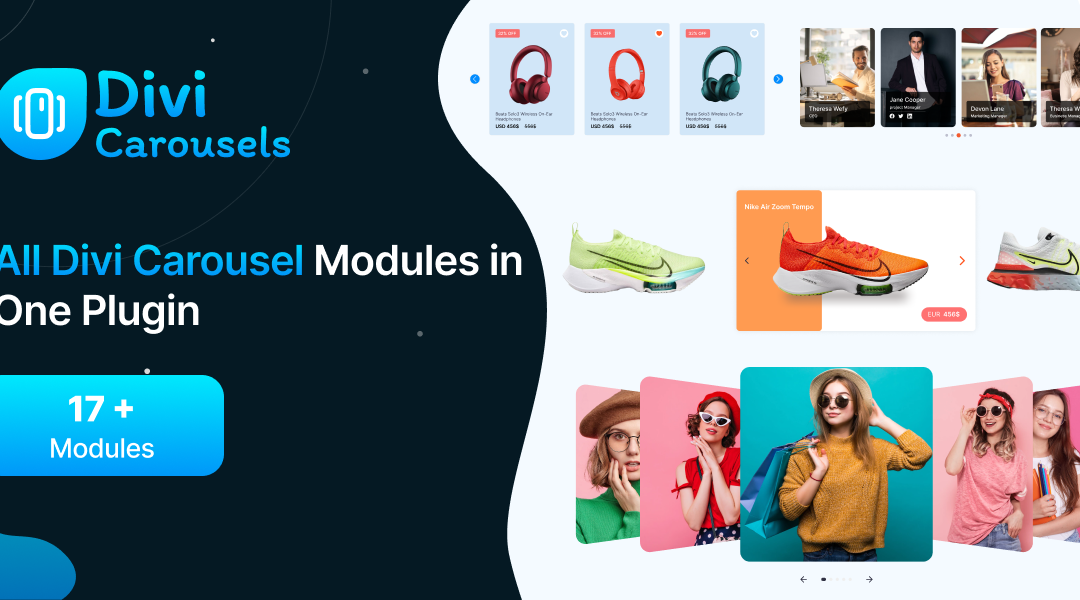
Are you looking to create stunning carousels for your website without the hassle? Look no further than the Divi Carousel Plugin. The most powerful and user-friendly tool for your content, image, person, testimonial, and logo carousels. We’ve packed this module with advanced options and limitless design options. Ensuring you have everything you need at your fingertips.
Different Carousel Types to Suit Your Needs
We understand that every website has its unique requirements. That’s why the Divi Carousel Plugin offers a range of carousel types to cater to your specific needs:
1. Regular Content Carousel:
This carousel type is ideal for showcasing a variety of content. It’s your services, product features, statistics, or anything else you want to highlight. Our versatile content areas with buttons make it easy to create engaging displays.
If you need to showcase a collection of images, the Divi Image Carousel is your go-to option. It comes equipped with image filters, borders, box shadows. And the option for overlays with icons, making your image carousel visually appealing.
3. Divi Testimonial Carousel:
Presenting testimonials in a visually pleasing manner is crucial. Our testimonial Carousel does just that. With multiple content areas designed for person names, companies, designations, and testimonials. As well as a dedicated rating option, you can create a polished and trustworthy display.
4. Divi Person or Team Carousel:
Highlighting your team members adds a personal touch to your website and builds trust with your audience. Our Person or Team Carousel offers various design options. Including the addition of social icons for a modern and responsive touch.
5. Divi Logo Carousel:
If you need to display a scrolling collection of client logos to bolster your business’s credibility. The Divi Logo Carousel is the perfect choice. It provides a stylish and effective way to showcase an endless loop of logos.
Features
What sets Divi Carousel apart from other plugins is its versatility. With just one module, you can meet all your rich content carousel needs, removing the need for multiple plugins. Let’s dive into some of the special features that make Divi Carousel stand out:
1. Easy-to-Use Interface:
You don’t need to learn a new interface. Divi Carousel is as intuitive as any other Divi module.
2. Carousel Items:
Customize each carousel item with images, buttons, and background options. You can create as many items as you want. Control their width or the number of items displayed on different devices.
3. Sliding Options:
Choose between multi-slide or single-slide carousels. Enable autoplay with hover pause, add a loop, and select from various smooth scroll effects. You have complete control over transition duration and autoplay settings.
4. Coverflow Effect:
Give your carousel a 3D touch with the Coverflow slider effect. Complete with rotation and shadow control.
5. Spacing Options:
Fine-tune the spacing between elements using margin and padding controls, ensuring your carousel looks pixel-perfect.
6. Additional Features:
Enjoy features like image overlays with or without icons. Image borders and shadows, customizable arrows, social icons, ratings, unique IDs and classes for individual items, dots, and equal item height.
But that’s not all! Divi Carousel Module also includes essential features. Like custom button styles, box shadows, filters, transforms, borders, and advanced tab options. And if there’s a feature you need that isn’t included, just let us know, and we’ll consider adding it.
We’ve got you covered with a variety of premade layouts to kickstart your carousel design. Our cutting-edge designs and easily customizable layouts will boost your efficiency and project quality.

by Shariful Islam | Nov 1, 2022 | Divi Carousel |
Divi Advance Content Carousel
Once you have installed DiviCarousel Module, you will find Divi Content Content alongside the rest of the Divi Modules that are available in the “Insert Module” window.
Inside the content toggle, there are new four accordions that will show.
- Content Settings
- Navigation Settings
- Pagination Settings
- Effects Settings

Carousel Settings
In carousel settings you can select options it will show as slider or coverflow. How many slider items will show in slider. The speed of the slider, between the distance of two slider items. The default value of the slider is coverflow with 3 slider items. You will get full control over the image content to show its position.


Carousel Type: The carousel can be shown on a slide or coverflow
Slide Per View: You can set how many sliders will show
Carousel Speed: Speed or slider can be set and it will be milliseconds
Item Space Between Default space between slider items is 15px you can change it as you need.
Auto Play: The default setting is an auto play but you can change it.
Auto Play Delay: After how many milliseconds the slider will start you can set it.
Slider Loop: Default the slider loop is infinity but you can restrict it.
Center Slide: The default slider is center but you can set it from the start
Auto Height: Default auto height is on.
Content Show/Hide: You can determine whether only the image will show or hide. The default is on.
Image Show/Hide: You determine only content will show or hide. Default is on
Learn More Show/Hide: Default is on. You can hide it.
Learn More Alignment: The alignment of buttons can determine. The default is center.
Navigation Settings

Navigation Show/Hide: Default navigation will show in your slider but you can hide it.
Customer Arrow Icon
- Left Icon
- Right Icon
Easily can set the left arrow and right arrow icons from the Divi icon library.
Position:
- Vertical Position
- Horizontal Position
Vertically you can set the top center and bottom position for the arrow.
It has 6 options to set the horizontal position of the arrow.
Icon Size: Arrow Icon can be adjusted
Background Size: Arrow background size can be set
Background Size Hover: Arrow background hover size can be set
Radius: Arrow can be a rectangle or circle by setting the radius
Icon Color: Arrow color can be set
Icon Color Hover: The arrow hover color can be set
Background Color: Arrow background color can be set
Background Color Hover: Arrow background hover color can be set
Pagination Settings
Pagination Show/Hide
Use Grab Cursor
Use Keyboard Navigation
Use Mouse Wheel Navigation
Pagination alignment
Bullet Type
Dynamic Bullet
Bullet Color
Bullet Size
Effects Settings

Slider Shadow
Shadow Color Dark
Shadow Color Light
Slide Rotate
Slide Stretch
Slide Depth
Design

Slide Item Settings
Title Settings
Content Settings
Image/Icon Settings
Button Settings
Custom Settings
Divi Advance Content Carousel Item
Carousel Item
Overlay Settings
Hover Effect
Design
Slide Item Settings
Title Settings
Content Settings
Image/Icon Settings
Button Settings
Custom Settings
Divi Carousels Plugin is the ultimate solution to create any Divi sliders. We are working to build a better Carousel slider for Divi builder for the last 2 years.