
LOGO CAROUSEL OVERVIEW
Getting Started
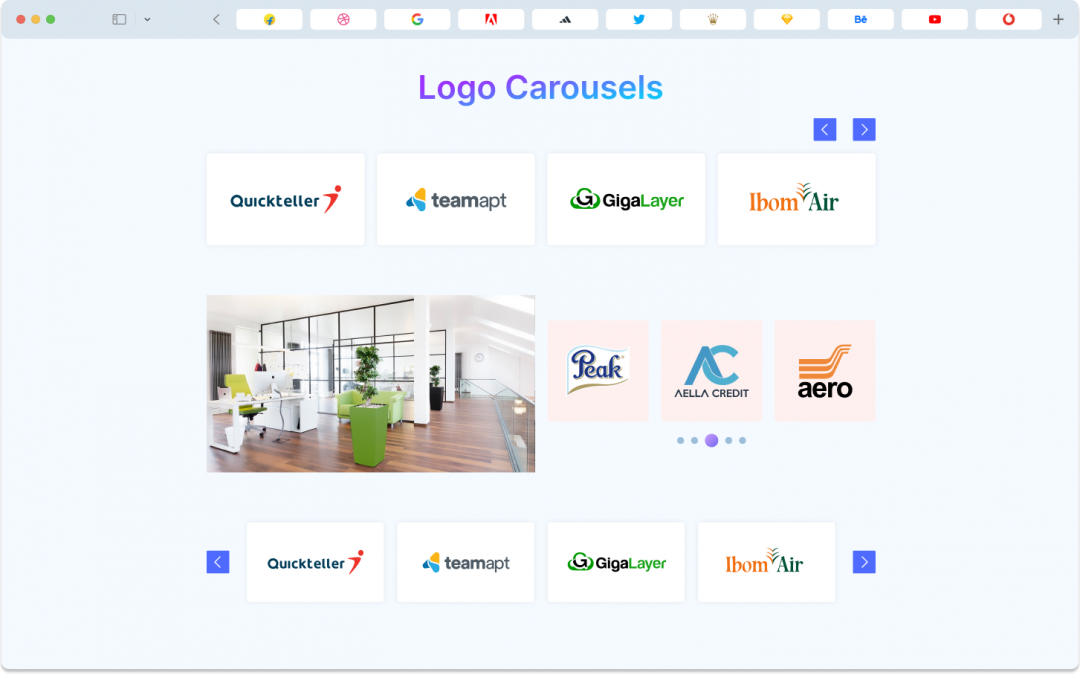
The Divi Logo Carousel module is like a special tool inside the Divicarousels plugin. It’s here to make your website look awesome and work really well. Especially if you’re a web designer, it helps you show off logos in a super smooth and easy way.
This module is famous for its easy way of doing things, making showing logos look smooth and saving you time. It has lots of tools that are made to fit what designers need, like child items, logo settings, design choices, fancy customizing features, and more. And don’t forget, the child item feature lets you add special things to each logo, while the overall settings change how the whole module looks.
Child Item – Divi Logo Carousel
Before delving into the Logo Carousel’s advanced features, let’s explore the Child Item, which allows you to customize each logo individually. The Child Item comprises three key sections:
- Content Options
- Design Options
- Advanced Options
Child Item Content Tab
In the Content tab of the Divi Logo Carousel Child Item, you’ll discover important elements that allow designers to customize individual logos within the module. Here’s a breakdown of these elements
Content Item
- Logo: You have the option to upload your logo image right here. This is where you can add your brand logos, which will then appear on your website.
- Logo Alt: This is where you provide a brief description of your logo. Think of it as a short caption for your logo image. It’s really useful for people who may not be able to see the image, like those using screen readers. This description helps them understand what your logo represents.
Link
You can make each logo have its own special web link. When someone clicks on a logo, it can take them to a particular spot on your website or even open a completely new tab with a different webpage. This is really useful if you want each logo to send people to different places when they click on it. It makes your logos clickable and interactive.
Inside the Link Option, there are two important things:
Module Link URL: The module link URL is like the web address you choose for your logo or item. It’s where you decide where visitors go when they click on your logo. It’s like setting the path to where you want them to go on the internet.
Module Link Target: Here, you have two choices. One option is to make it so that when someone clicks on the logo, the new page opens in the same window. The other option is to make it open in a completely new tab or window. It’s up to you how you want it to work.
Background
In the Logo Carousel’s background settings, you’ve got some amazing tools to make your design stand out and grab attention! Here’s what you can do:
- Background Color: With this, you can pick any color you love for the background. It’s like choosing the paint for your room.
- Add Images or Videos: Here, you can choose the image for the logo background as you like. Also, you can choose videos for the background of the logo
- Patterns: You can make your background look stylish by adding patterns. It’s like giving it a cool design.
- Background Masks: You can make your logo background more interesting by adding it background mask.
These options let you tweak how your logo display appears, so it perfectly matches your personal style. And don’t forget, these background settings apply to your entire logo item, which is a standard feature in Divi. So, go ahead and make your logo carousel truly yours!
Child Item Design Tab
In the Design Tab for each logo in the Logo Carousel, you can make each part of a logo look really nice. There are some special design options that are quite helpful. You can do things like making changes when someone hovers over the logo, adjusting captions, and buttons, spacing around the logo, and borders, and using filters to change how the logo looks. These might sound a bit complicated, but don’t worry; it’s simpler than you might think. Just follow the instructions below.
Logo Item Settings
- Logo Item Settings give you the ability to change how your logo looks to fit your liking:
- IItem Border Rounded Corners: You can make your logo’s edges soft and round, instead of sharp and pointy, giving it a smoother appearance.
- Item Border Styles: Decide if you want the border around your logo full border on every side, top side border, left side border, bottom side border, or right side border.
- Item Border Width: Decide if you want the border around your logo to be thick or thin, adjusting how bold the outline appears.
- Item Border Color: Decide if you want the border around your logo colored to any color you like.
- Item Border Style: Decide if you want the border around your logo to be solid, continuous line, or dashed, with breaks in between.
- Box Shadow: You can add a shadow effect to make the logo look like it’s floating or popping out a bit.
Module Text
- Module Text allows you to control how the text within your Logo Carousel looks. You can adjust various aspects of the text to suit your preferences.
- Module Font: You can choose a font style as your preference. Like Abel, Actor and many more as you like.
- Module Font Weight: You can decide how thick or thin the characters in your text appear. It’s like choosing between regular and bold.
- Module Font Style: You can choose the font style as your preference. If you want your font to be italic, right, underlined, or many more you can do that.
- Module Text Alignment: You can choose the text alignment as your preference. If you want your text to be on the left, right, or centered, you can do that too.
- Module Text Color: This is where you pick the color for your text. You can choose any color you like.
- Module Text Size: Text Size is where you can choose your text size. Here you can adjust size according to your taste.
- Module Letter Spacing: You can choose the letter space as your preference. With this menu, you can add custom space between letters.
- Module Line Height: Line Height is where custome height of text lines. With this, you can choose your custom line height for your text.
- Module Text Shadow: On this menu, you can add shadow to your text, there are many more options of shadow you can choose what you like.
Spacing
Spacing options let you control the distance and positioning of your logo carousel within its container.
- Margin (Top, Bottom, Left, Right): Adjust the space between the carousel and its surroundings. You can increase or decrease the space on each side individually.
- Padding: Adjust the space between the content inside. You can increase or decrease the space on each side individually.
Border
Borders help define the outline of your logo carousel.
- Rounded Corners: You can choose the appearance of the border if you want your logo border rounder you can adjust this from this menu.
- Border Style: you can choose the appearance of the border. You can have a solid continuous line or a dashed line with gaps.
- Border Width: Control the thickness of the border around your carousel.
- Border Color: With this option, you can add custom to your logo border which suits your logo most.
Box Shadow
Box Shadow can give your logo carousel a subtle 3D effect.
- Box Shadow: Add a shadow to make your carousel look like it’s floating or slightly elevated.
Filter
Filters allow you to adjust the visual properties of your logo carousel.
- Hue: Change the color tone of your carousel.
- Saturation: As color is added but you want to adjust the color intensity with this option you can do that also.
- Brightness: Brightness gives you the control to make your logo appearance darker or brighter as you like.
- Contrast: Contrast is used to make darker and lighter areas more even. We have that menu also with this you can make your logo more even.
- Invert: Using invert you can make your logo dark areas light and light areas light.
- Sepia: Apply a warm brownish tone to your carousel.
- Opacity: Control how transparent or solid your carousel appears.
- Blur: With this blur customization you can add softness to your logo carousel, and make it more smooth using this menu.
- Blend Mode: You can choose your own preference mode that blends your logo to the background more smoothly. We have many different options of blend mode you can choose what you like.
Transform
Transform options allow you to change the position and orientation of your logo carousel.
- Transform options allow you to change the position and orientation of your logo carousel.
- Transform Scale: With this option, you can resize your logo carousel as you prefer.
- Transform Translate: Using this translation you can move your logo carousel horizontally or vertically.
- Transform Rotate: On this menu, you can rotate your logo as you like. We have multiple options where you can adjust your logo as you like.
- Transform Skew: Skew your carousel to create a slanted effect.
- Transform Origin: Set the point around which your carousel is scaled, rotated, or skewed.
Child Item Design Tab
The Child Item Advanced Tab is like a toolbox that gives you extra options to control how your logos in the Logo Carousel behave and look. It’s like having some special features to make your logos even better.
Here’s a breakdown of what you can do with the Child Item Advanced Tab:
Custom CSS:
Custom CSS allows you to apply your own styling code to the child item, giving you full control over its visual presentation.
Condition:
Conditions help you control when and where the child item appears on your website.
Transitions:
Transitions are like smooth moves for your logos. They make your logos appear and disappear in a cool way.
- Transitions Duration: On transitions, duration means we can change logo speed. You can decide how fast you like to show your logo or how slow its depends on you.
- Transitions Delay: You can decide if there should be a little pause before your logos start moving.
- Transitions Speed Curve: This is about how your logos should move – like should they start slow and then go fast, or the other way around.
Position:
Position is like deciding where your logos should sit on your webpage.
- Position: You can pick where exactly on the screen your logos should be.
- Z Index: Control the layering order of the child item in relation to other elements on your webpage.
Scroll effects:
Scroll effects make your logos do interesting things as people scroll up and down your webpage.
- Sticky Position: Think of this like making your logos stick in one place as people scroll. It’s like making them stay on the screen.
- Sticky Top Offset: You can choose how far from the top of the screen your logos should stick.
- Sticky Bottom Offset: This decides when your logos should stop sticking as people scroll down.
- Top Sticky Limit: You can set a limit for how far up your logos can stick.
- Bottom Sticky Limit: This is like deciding how far down your logos can stick.
- Offset From Surrounding Sticky Element: It’s about controlling the space between your logos and other sticky things on your webpage.
- Transition Default and Sticky Style: This lets you choose how your logos should change when they become sticky.
- Scroll Transform Style: You can add special effects to your logos as people scroll.
- Enable Vertical Motion: Using this option you can make your logo movable.
- Motion Effect Trigger: You can decide when these special up-and-down movements should happen while people scroll.